
アプリ開発において、「Webview」や「ネイティブ」というワードを耳にすることがあると思います。
それってなに?何が違うの?という疑問にお答えします。
(2021年4月更新)
そもそもアプリ内の「Webview」ってなんですか?
HTMLコンテンツを、アプリ内で表示できるようにするものです。
いわゆるスマホのアプリは、コンテンツのある程度の枠組をすでにアプリ側で持っているのですが、その中にSafariやChromeなどのブラウザで表示できるHTMLが見られる枠をつくることができます。それを「Webview」と呼んでいます。
Webviewを選択する場合のメリットを教えてください
一番大きなメリットはコスト面です。
元々Web上にコンテンツがあって、それを流用したい場合、Webviewなら新規でプログラムすることなくアプリ上で同じコンテンツが表示できます。コンテンツの更新もHTMLの書き換えをすればよく、アプリストアへの申請や審査、ユーザー側のアップデートなどの必要がありません。また、iOS・AndroidのどちらもWebviewに対応しているので、個別に開発することなく共通のコンテンツを表示することが可能です。
それだけ聞くと、Webviewでいいじゃん!と思えてしまうのですが、ネイティブのメリットって何なのでしょうか?
サクサク・快適・スムーズな操作感はネイティブならでは。ユーザー体験にこだわるなら断然ネイティブです。
スマホのウェブブラウザで、通信が滞って、くるくる回る表示からなかなか動かない、みたいなことってよくあると思うのですが、Webviewだと同様の事がアプリでも起こりがちです。
一方ネイティブアプリでは、アプリ内にある程度のパーツを持っているので、画面遷移時の通信量を抑えることができ、よりなめらかで、サクサクした操作感を実現できます。また「画像が『ふわっと』表示される」というようなアニメーションもネイティブアプリならより自由に表現可能です。
Webviewとネイティブのどちらかでしか絶対にできない、ということは実はそれほどないのですが、ネイティブのほうがよりよいユーザー体験を提供できますし、ひいてはブランドの世界観を表現しやすいと思います。
Webviewとネイティブどちらを選ぶべき?
ざっくり言ってしまうと、以下の視点で選択ということになります。
コストで考えるならWebview
UX重視ならネイティブ
ただ、弊社がご支援する小売業向けのアプリ開発ではWebviewで開発することが多いです。
通常、Webviewの場合、アプリからECサイトを表示するたびにログイン操作が必要になってしまい、これがユーザー体験を大きく損なう原因となるのですが、MGReの場合はECサイトを表示する際に自動ログインさせる機能をカスタマイズ開発できます。
これにより、WebviewであってもUIUXを考慮したアプリ開発が可能です。
Webviewとネイティブどちらも活用したアプリの事例を最後にご紹介したいと思います。
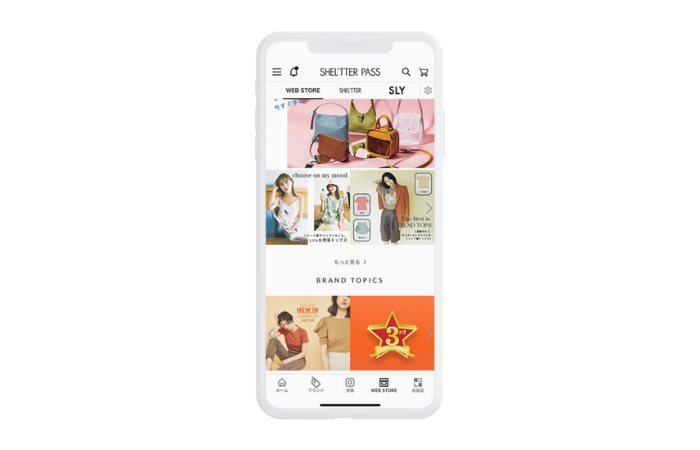
バロックジャパンリミテッド様のアプリ「SHEL’TTER PASS」では、ECのコンテンツを利用した機能でWebviewとネイティブをうまく使い分けています。
WEBSTOREタブではお気に入りのブランドのECサイトに簡単にアクセスできる仕組みになっていますが、この部分はWebviewを利用してECサイトと同じ体験・サービスが利用できるようになっています。
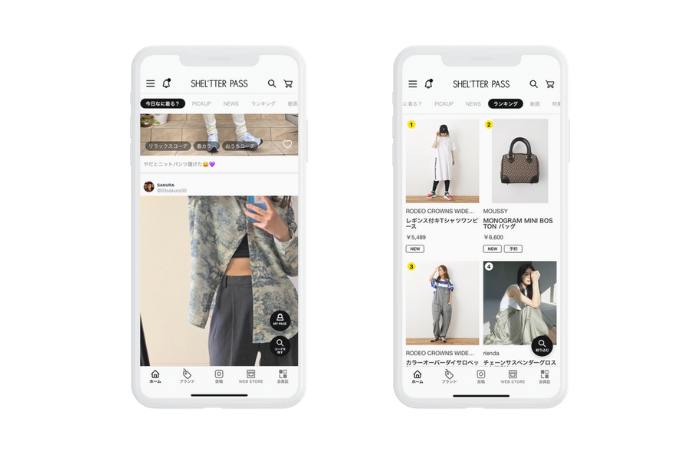
対照的にホームタブにあるスナップやランキングにあるコンテンツは、ECサイトにある商品の詳細情報の画面までネイティブで作り込まれています。
これはなぜかというと、コーデスナップやランキング商品は閲覧数が多いためです。ランキングを見て、ランキング内の商品をクリックして、またランキングに戻ってとユーザーがwebブラウザを行ったり来たりします。Webviewではwebブラウザを表示する度に読み込みが発生するため、タイムラグが生じてしまいます。コンテンツをたくさんサクサク見てもらいたい場合はWebviewよりも快適に閲覧できるネイティブがおすすめです。
さらに、こちらのアプリでは、コーデスナップからスムーズに商品購入ができるなど、作り込まれたスマホ向けのECサイトをそのまま活用しています。
・アプリならではの快適な顧客体験を作り込みたい場合はネイティブ
・コストを抑えるならWebview
ただし、ECサイトへの自動ログインが実現できると、アプリとWebサイトを一体化させた顧客体験を提供することも可能に
ネイティブとWebviewの違い、参考になりましたでしょうか?
MGReでは、開発コストや運用コストと、実現できるユーザー体験とを比較して、よりメリットが大きい方をご提案しています。
「こんな機能をつくりたいけど、実現可能?」「今のアプリ、動作が遅くて見直したいんです。。」など、ぜひご相談ください!
・「MGRe」サイト内コラム記事のライティング、編集、リライト
・「MGRe」サイト内インタビュー記事の取材、ライティング、編集、リライト
・ ホワイトペーパーの制作